Android ImageView
Android ImageView can be defined as below –
"Android ImageView class is used to display an image file in application."
Important Note: ImageView comes with different configuration options to support different scale types. Scale type options are used to scale the boundries of an image to the boundries of the imageview. Some of them scaleTypes configuration properties are center, center_crop, fit_xy, fitStart etc.
Attributes of Android Image
Some of the popular attributes of android ImageView widget are –
|
XML Attributes |
Description |
|
android: id |
This is unique id of the Image View to uniquely identify the Image View. |
|
android: height |
Height of the Image View. |
|
android: width |
width of the Image View. |
|
android: onClick |
It is used to define what to do when this view is clicked. |
|
android: alpha |
It is used to set alpha of the view. |
|
android:autofillHints |
It is used to set the data to be shown to auto fill in the view. |
|
android: background |
It is used to set background of the view. |
|
android: backgroundTint |
It is used to set tint to apply to the background. |
|
android: background TintMode |
It is used to set blending mode used to apply the background tint. |
|
android: clickable |
It is used to set whether this view is clickable or not. |
|
android: elevation |
t is used to set elevation to the Image View. |
|
android: fits SystemWindows |
It is used to adjust view layout based on system windows. |
|
android: focusable |
Controls whether this Image View can take focus. |
|
android: padding |
It is used to set padding to the Image View. |
|
android: tag |
It is used to set tag to the Image View |
|
android:tooltipText |
It is used to set tooltip text to be shown when hovered on the Image View. |
|
android: visibility |
It is used to set visibility of the Image View |
|
android: adjustViewBounds |
Use this attribute to auto adjust Image View’s boundaries to maintain the aspect ratio of it’s drawable. |
|
android: baseline |
It is used to set the offset of the baseline within this view. |
|
android: baseline AlignBottom |
It is used to set the baseline aligned with it’s bottom edge. |
|
android: cropToPadding |
It is used to crop the image to fit within it’s padding |
|
android: maxHeight |
It is used maximum height of the Image View. |
|
android: maxWidth |
it is used maximum width of the Image View. |
|
android: scaleType |
It is used to define the way image will be resized or moved to match the size of the Image View. |
|
android: src |
It is used to set a drawable of the Image View. |
|
android: tint |
It is used to tint the color of the image. |
|
android: tintMode |
It is used to set blending mode used to apply the image tint. |
At first, we will create android application. Then, we will use imageView widget in this application.Follow steps below to create new project. Please ignore the steps if you've already created a new application.
| S. No. | Steps |
| 1 | Open Android Studio. |
| 2 | Click on Start a new Android Studio Project Write application name as ImageView. Then, click next button. |
| 3 | Select minimum SDK you need. However, we have selected 14 as minimum SDK. Then, click next button. |
| 4 | Then, select Empty Activity => click next => click finish. |
| 5 | If you have followed above process correctly, you will get a newly created project successfully. However, you can also visit tutorial to Create a New Project to know steps in detail. |
Now, we will modify xml and java file to use imageView in the application.
Modify Values folder
Open res/values/strings.xml file. Then, add below code into it.
<resources>
<string name="app_name">ImageView</string>
<string name="its_imageview">This is imageView</string>
<string name="change_image">Change Image</string>
</resources>
ImageView in xml file
Open res/layout/activity_main.xml file. Then, add below code into it.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/ImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:contentDescription="@string/its_imageview"/>
<Button
android:id="@+id/btnChangeImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/change_image"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@id/ImageView" />
</android.support.constraint.ConstraintLayout>
In activity_main.xml file, we have defined button and imageView. Now, we will access this imageView in java file. Then, we will perform some operation on button click.
ImageView in java file
Open src/main/java/com.ukacademe.imageview/MainActivity.java file. Then, add below code into it.
package com.ukacademe.imageview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ImageView imageView = findViewById(R.id.ImageView);
final Integer imgResId = R.drawable.ic_launcher_background;
final Integer[] resId = {imgResId};
imageView.setImageResource(imgResId);
Button button = findViewById(R.id.btnChangeImage);
if (button != null) {
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
resId[0] = (resId[0] == R.drawable.ic_launcher_background) ? R.mipmap.ic_launcher : R.drawable.ic_launcher_background;
imageView.setImageResource(resId[0]);
}
});
}
}
}
In MainActivity.java file, we have accessed imageView and button. Then, we have set click listener on button to change image in imageView whenever button is clicked. Since the file of AndroidManifest.xml is very important in any android application, we are also going to see the content inside this file.
AndroidManifest.xml
Code inside src/main/AndroidManifest.xml file is as below –
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.ukacademe.imageview">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
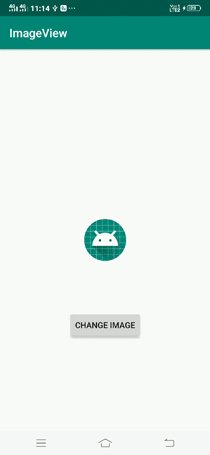
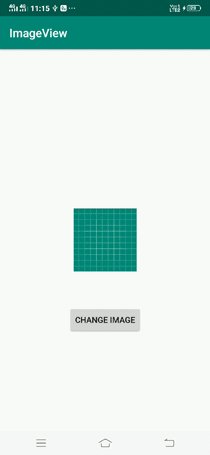
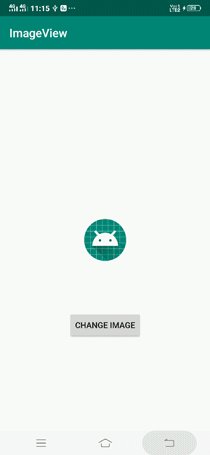
When we run the program, we will get output as shown below.
Output