Android Button
In this tutorial, we will learn about Android Button widget. We will also see various attributes used to customise this widget.
Android Button can be defined as below –
"Android Button is user interface that user can tap or click to perform some action."
Different Attributes Of Android Button
Different attributes that are used in button are list below. However, if you want to see the complete list of attributes, however you need to visit Android's official button widget documentation. Here, we are listing commonly used attributes.
TextView and View inherit the attributes in button. Some of the popular attributes are –
| S. No. | XML Attributes | Description |
| 1 | android:id | This is unique id of the Button to uniquely identify the Button. |
| 2 | android:height | Sets height of the Button. |
| 3 | android:width | Sets width of the Button. |
| 4 | android:text | Sets the text of the Button. |
| 5 | android:textAllCaps | Shows text in capital letters. |
| 6 | android:textColor | Sets color of the text. |
| 7 | android:textSize | Sets size of the text. |
| 8 | android:textStyle | Sets style of the text. For example, bold, italic etc. |
| 9 | android:typeface | Sets typeface of the text. For example, normal, sans, serif, monospace. |
| 10 | android:clickable | Sets true when you want to make this View clickable. Otherwise, set false. |
| 11 | android:background | Sets background to this View. |
| 12 | android:backgroundTint | Sets tint to the background. |
| 13 | android:drawableBottom | This is drawable to be drawn at bottom of the text. |
| 14 | android:drawableEnd | This is drawable to be drawn to end of the text. |
| 15 | android:drawableLeft | This is drawable to be drawn to left of the text. |
| 16 | android:drawablePadding | This is padding of the drawable. |
| 17 | android:drawableRight | This is drawable to be drawn to right of the text. |
| 18 | android:drawableStart | This is drawable to be drawn to start of the text. |
| 19 | android:drawableTop | This is drawable to be drawn at top of the text. |
In next, we will learn how to use android Button widget in any android application. At first, we will create android application. Then we'll use the Button widget in android application.
To create new android project, follow the steps below. If you have already created the project. Please ignore the steps.
| S. No. | Steps |
| 1 | Open Android Studio. |
| 2 | Go to File => New => New Project. Write application name as Button. Then, click next button. |
| 3 | Select minimum SDK you need. However, we have selected 14 as minimum SDK. Then, click next button. |
| 4 | Then, select Empty Activity => click next => click finish. |
| 5 |
If you have correctly followed the above process, you will succeed in getting a newly create project. However, you can also visit tutorial to Create a New Project to know steps in detail. |
Since we have a project now. To use the Button widget, we will modify the xml and java file. Please follow the steps below.
Modify Values Folder
Open res/values/strings.xml file. Then, add below code into it.
<resources>
<string name="app_name">Button</string>
<string name="click_me">Click Me!</string>
<string name="welcome_message">Welcome to Button Tutorial!</string>
</resources>
Other values folder have not been changed. So, here we won't mention it .
Button in xml file
Open res/layout/activity_main.xml file. Add below code into it.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btnClickMe"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/click_me"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
Here, in xml file, we have set the Android button widget. Now, in java file, we're going to access this button. Then, clicking on the button we'll show the toast message.
Button in java file
Open src/main/java/com.ukacademe.button/MainActivity.javafile. Then, add below code into it.
package com.ukacademe.button;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnClickMe = (Button)findViewById(R.id.btnClickMe);
btnClickMe.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"Welcome to Button Tutorial!", Toast.LENGTH_LONG).show();
}
});
}
}
Since the file of AndroidManifest is an important part of any android application, we will also see the content in this file.
AndroidManifest.xml file
Code inside main/AndroidManifest.xml file is as below.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.ukacademe.button">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
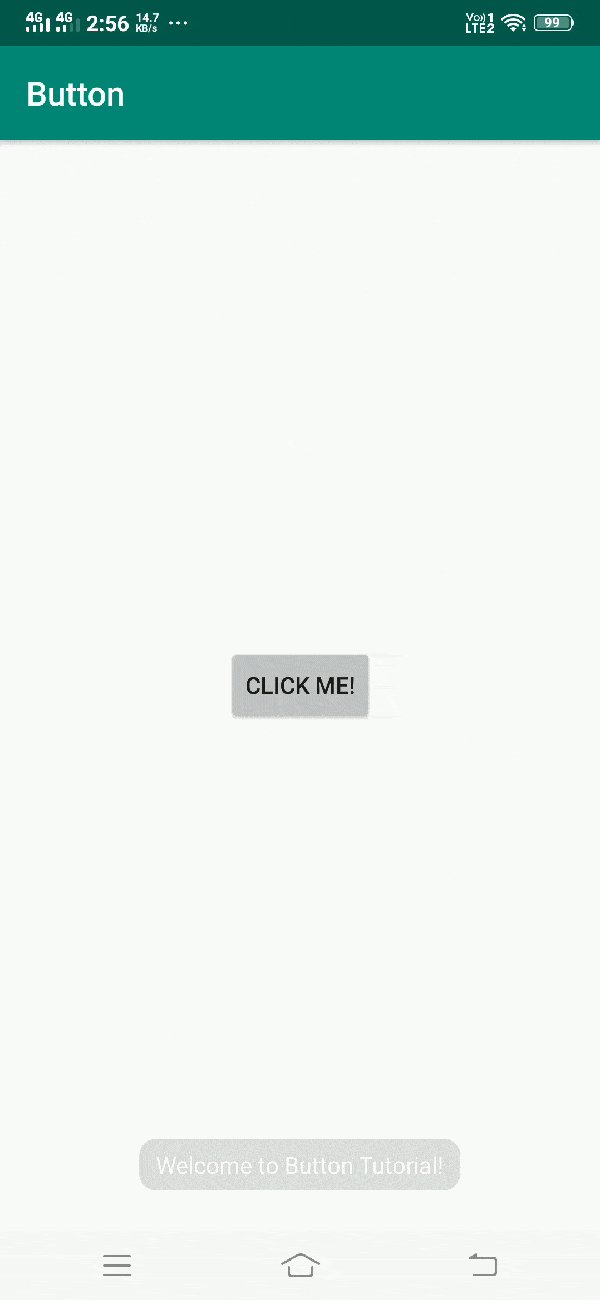
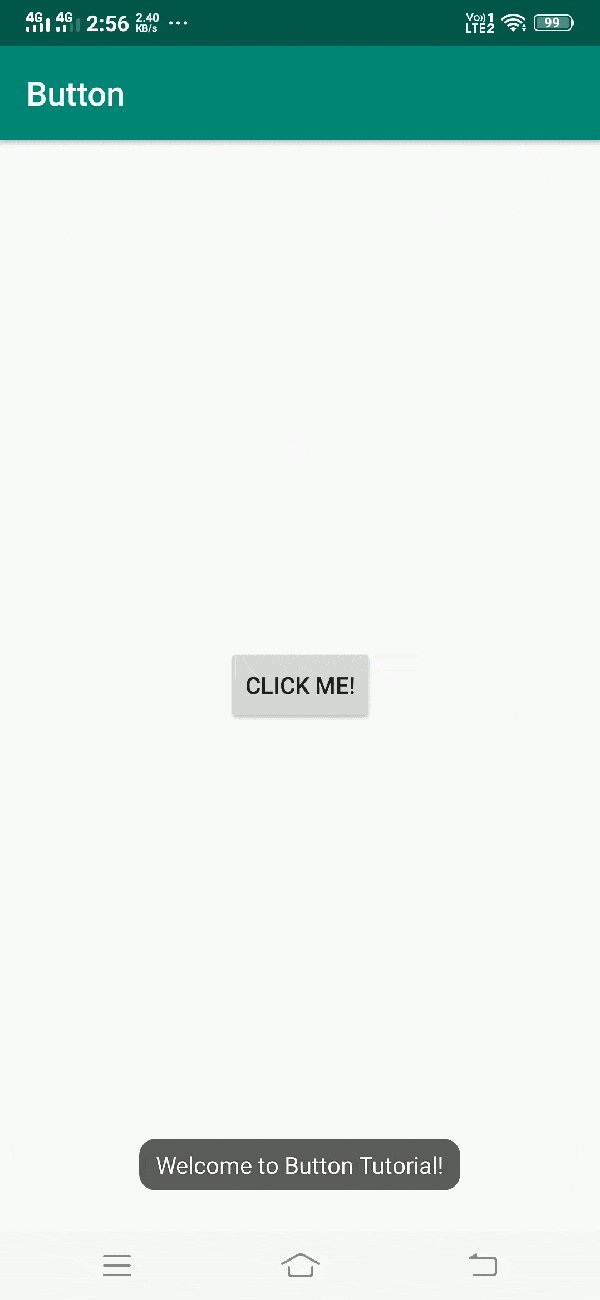
Now, when we run the application, we will get output as shown below.
Output