Android ImageButton
Android ImageButton widget can be defined as below –
"ImageButton is used to display a normal button with a custom image in a button and it can be pressed or clicked by the users. ImageButton is subclass of imageView. By default it looks like a normal button with the background of the standard button that changes the color during different button states."
Important Note: The standard background image button will be displayed in the background of the button whenever you create an image button. To remove that image, you can define your own background image in xml by using background attribute or in java class by using setBackground() method.
You can use android:src attribute to set image on this ImageButton view.
Attributes of Android ImageButton
Some of the popular attributes of android imageButton.
| S. No. | XML Attributes | Description |
| 1 | android:id | This is unique id of the ImageButton to uniquely identify the ImageButton. |
| 2 | android:height | Height of the ImageButton. |
| 3 | android:width | width of the ImageButton. |
| 4 | android:onClick | Sets what to do when this ImageButton is clicked. |
| 5 | android:alpha | Sets alpha of the ImageButton. |
| 6 | android:autofillHints | Sets the data to be shown to auto fill in the ImageButton. |
| 7 | android:background | Sets background of the ImageButton. |
| 8 | android:backgroundTint | Sets tint to apply to the background. |
| 9 | android:backgroundTintMode | Blending mode used to apply the background tint. |
| 10 | android:clickable | Sets whether ImageButton is clickable or not |
| 11 | android:elevation | Sets elevation to the ImageButton. |
| 12 | android:fitsSystemWindows | It is used to adjust view layout based on system windows. |
| 13 | android:focusable | Controls whether ImageButton can take focus. |
| 14 | android:padding | Sets padding to the ImageButton. |
| 15 | android:tag | Sets tag to the ImageButton. |
| 16 | android:tooltipText | Sets tooltip text to be shown when hovered on the ImageButton. |
| 17 | android:visibility | Sets visibility of the ImageButton. |
| 18 | android:adjustViewBounds | This is responsible for auto adjust of view’s boundary to maintain the aspect ratio of it’s drawable. |
| 19 | android:baseline | It sets the offset of the baseline within ImageButton. |
| 20 | android:baselineAlignBottom | If true, it sets the baseline aligned with it’s bottom edge. |
| 21 | android:cropToPadding | If true, image will be cropped to fit within it’s padding. |
| 22 | android:maxHeight | Sets maximum height of the ImageButton. |
| 23 | android:maxWidth | Sets maximum width of the view. |
| 24 | android:scaleType | It defines the way image will be resized or moved to match the size of the imageView. |
| 25 | android:src | Sets a drawable of the imageView. |
| 26 | android:tint | It tints the color of the image. |
| 27 | android:tintMode | Sets blending mode used to apply the image tint. |
At first, we will create android application. Then, we will use ImageButton in the application.
Follow steps below to create new project. Please ignore the steps if you've already created a new application.
| S. No. | Steps |
| 1 | Open Android Studio. |
| 2 | Click on Start a new Android Studio Project Write application name as ImageButton. Then, click next button. |
| 3 | Select minimum SDK you need. However, we have selected 14 as minimum SDK. Then, click next button. |
| 4 | Then, select Empty Activity => click next => click finish. |
| 5 | If you have followed above process correctly, you will get a newly created project successfully. However, you can also visit tutorial to Create a New Project to know steps in detail. |
Now, we will modify xml and java file to use ImageButton in the application.
Modify Values folder
Open res/values/strings.xml file. Then, add below code into it.
<resources>
<string name="app_name">ImageButton</string>
<string name="its_imageButton">This is ImageButton</string>
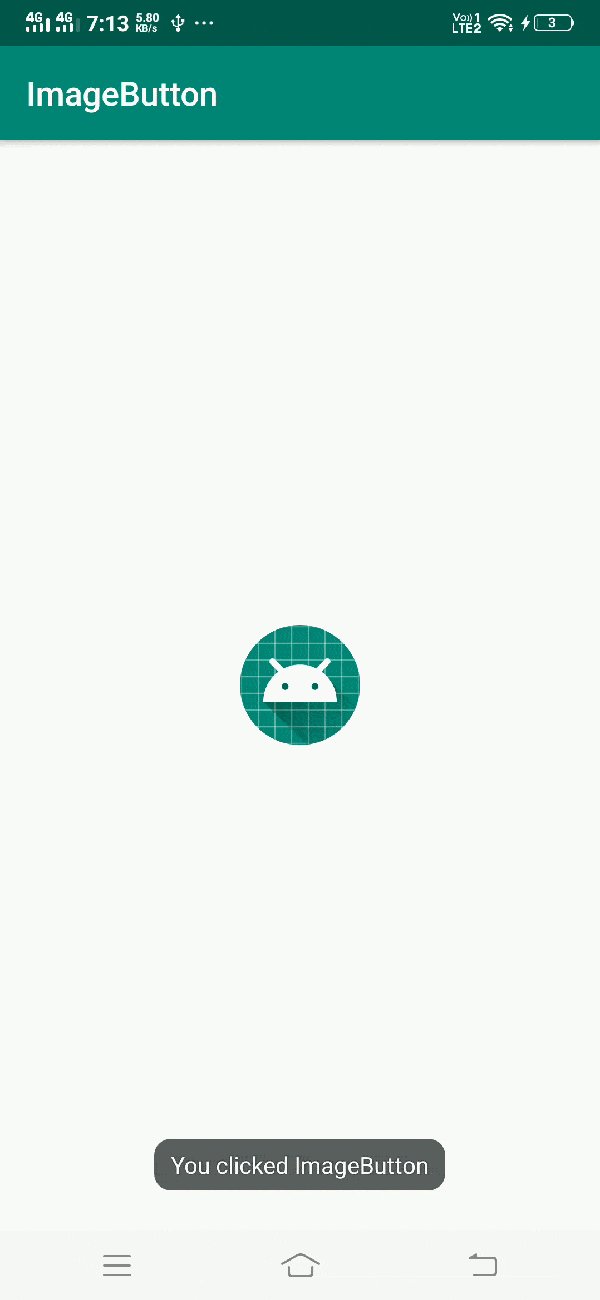
<string name="image_button_clicked">You clicked ImageButton</string>
</resources>
ImageButton in xml file
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageButton
android:id="@+id/ImageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:contentDescription="@string/its_imageButton"
android:background="@mipmap/ic_launcher"/>
</android.support.constraint.ConstraintLayout>
In activity_main.xml file, we have used imageButton. Attribute app:background=”” is being used to set image to the imageButton. Now, we will access this ImageButton in java file to perform some action on it.
ImageButton in java file
Open src/main/java/com.ukacadme.imagebutton/MainActivity.java file. Then, add below code into it.
package com.ukacademe.imagebutton;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageButton ImageButton = findViewById(R.id.ImageButton);
ImageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, R.string.image_button_clicked, Toast.LENGTH_SHORT).show();
}
});
}
}
Since the file of AndroidManifest.xml is very important in any android application, we are also going to see the content inside this file.
AndroidManifest.xml
Code inside src/main/AndroidManifest.xml file is as below.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.ukacademe.imagebutton">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
When we run the program, we will get output as shown below.
Output