Android Horizontal ProgressBar
Android progressbar can be defined as below –
"A progressBar is a view that represents progress of an operation. For example,it is better to show the progress of uploading or downloading to the user when we upload or download anything from the internet. "
Horizontal progressbar has horizontal bar to show progress of an operation. You may have determinate / indeterminate mode for horizontal progressbar.
Attributes of Android horizontal progressbar
We have already covered the attributes of android progressbar in Android ProgressBar tutorial. So, you may visit tutorial to know more.
Now, we will create an android application. Then, we'll use horizontal progressbar in this application.
Follow the steps below to create new application. Pleas ignore the steps if you've already created an application.
| S. No. | Steps |
| 1 | Open Android Studio. |
| 2 | Go to File => New => New Project. Write application name as ProgressBarHorizontal. Then, click next button. |
| 3 | Select minimum SDK you need. However, we have selected 14 as minimum SDK. Then, click next button |
| 4 | Then, select Empty Activity => click next => click finish. |
| 5 | If you have followed above process correctly, you will get a newly created project successfully. However, you can also visit post to Create a New Project to know steps in detail. |
Now, we will modify xml and java file to use horizontal progressbar.
Modify Values folder
Open res/values/strings.xml file. Then, add below code into it.
<resources>
<string name="app_name">HorizontalProgressbar</string>
</resources>
Use Horizontal ProgressBar in xml file
Open res/layout/activity_main.xml file. Then, add below code into it.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:indeterminate="true"
android:layout_margin="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hide Progressbar"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar"/>
</android.support.constraint.ConstraintLayout>
In activity_main.xml file, we have used progressbar and button widget. Now, we'll access this widget in java file. Note the style(“?android:attr/progressBarStyleHorizontal”) used in progressbar widget. This style is responsible for displaying progressbar in horizontal mode.
Access Horizontal ProgressBar Widget in java file
Open src/main/java/com.ukacademe.horizontalprogressbar/MainActivity.java file. Then, add below code into it.
package com.ukacademe.horizontalprogressbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ProgressBar progressBar = findViewById(R.id.progressBar);
if (progressBar != null) {
final Button btn = findViewById(R.id.button);
if (btn != null) {
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int visibility = (progressBar.getVisibility() == View.GONE) ? View.VISIBLE : View.GONE;
progressBar.setVisibility(visibility);
String btnText = (progressBar.getVisibility() == View.GONE) ? "SHOW PROGRESSBAR" : "HIDE PROGRESSBAR";
btn.setText(btnText);
}
});
}
}
}
}
In MainActivity.java file, we have accessed horizontal progressbar and button. Then, we have set click listener to show/hide progressbar when button is clicked.
Since, in any android application AndroidManifest.xml file is very important in any android application. So, we'll also go through the content inside this file.
AndroidManifest.xml
Code inside src/main/AndroidManifest.xml file is as below –
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.ukacademe.horizontalprogressbar">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
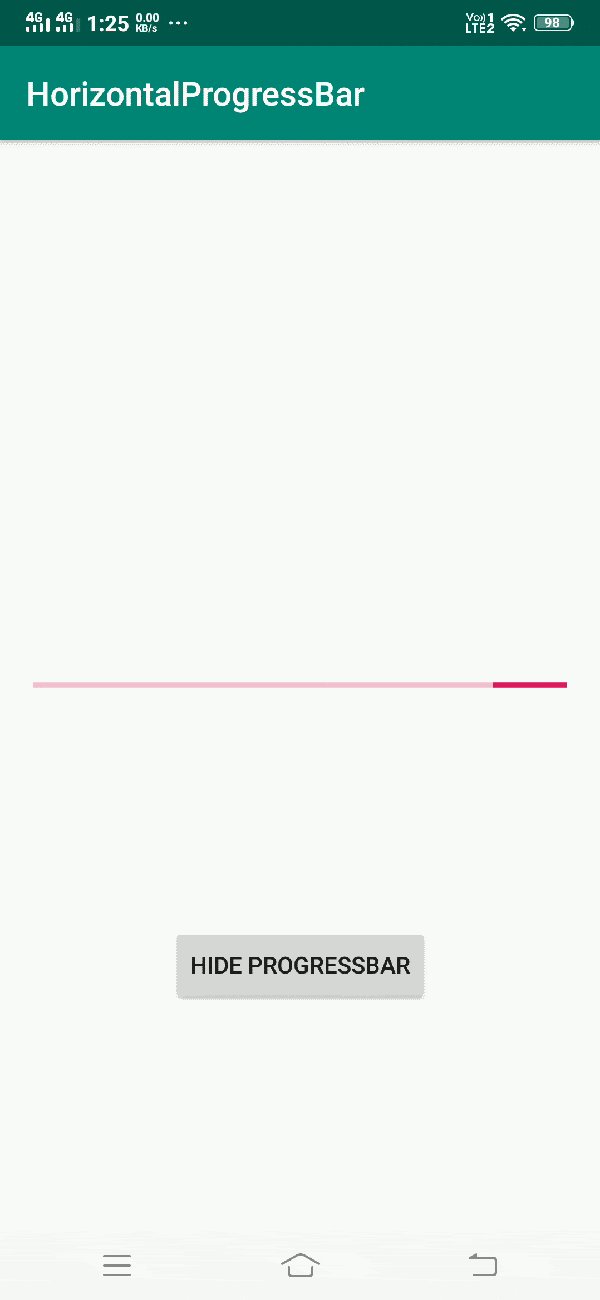
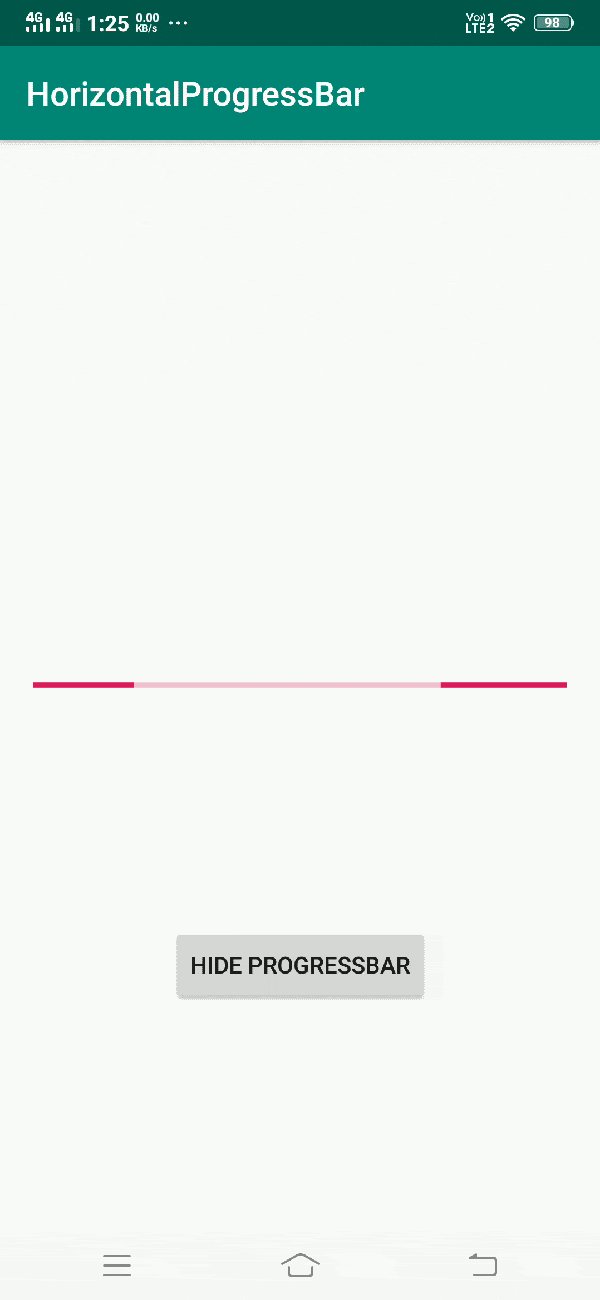
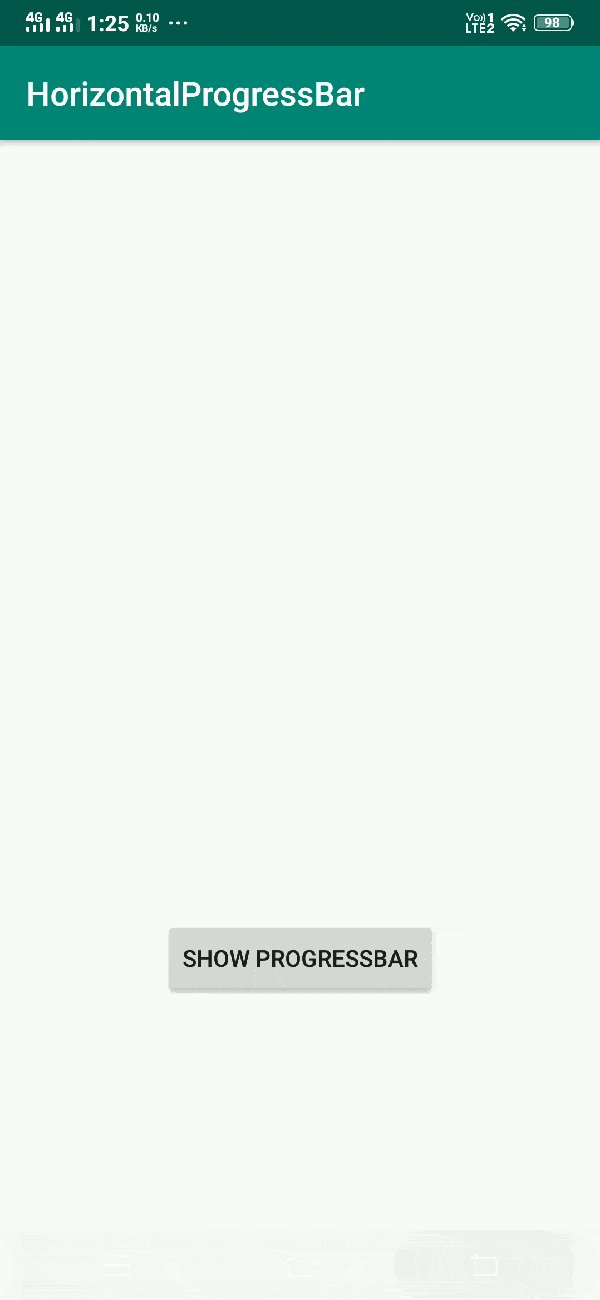
When we run the application, we will get the output as shown below.
Output