What is ListBox Control?
ListBox is an Items Control, which means that it can contain a collection of objects of any type (such as string, image, or panel).
More than one item in a ListBox is visible, unlike the ComboBox, which only has the selected item visible unless the IsDropDownOpen property is true. The SelectionMode property determines whether more than one item is selectable at a time in the SelectionMode ListBox.

The property of SelectionMode determines the number of items that a user can select at once. We can set Single (the default), Multiple, or Extended property. The table below described these enumeration values ' behavior.
| Values | Description |
| Single | The user can select only one item at a time. |
| Multiple | The user can select multiple items without holding down a modifier key. |
| Extended | The user can select multiple consecutive items while holding down the SHIFT key or non-consecutive items by holding down the CTRL key and clicking the items. |
Customizing the ListBox Control
Use the Style property to apply the same property setting to multiple ListBox controls. We can modify the default Control Template to give the control a unique appearance.
Add Item In ListBox Control
We can use the Add or Insert method to add items to a list box. At the end of an unsorted list box, the Add method adds new items.
Example:
listBox1.Items.Add("Sunday");
Retrive Single Item From ListBox Control
If we want to retrieve a single selected item to a variable , we can code like this:
string var;
var = listBox1.Text;
Retrive All Item From ListBox Control
If we change the selection mode property to multiple select , then we will retrieve a collection of items from ListBox1.SelectedItems property.
listBox1.SelectionMode = SelectionMode.MultiSimple;
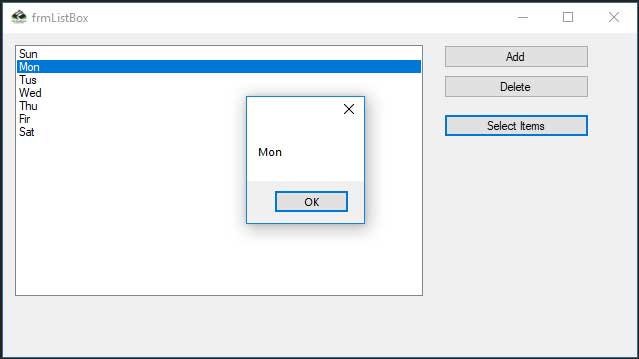
The following C # program initially fill in the form load event for seven days in a week and set MultiSimple to the selection mode property. The selected items will be displayed at the click event button.
using System;
using System.Windows.Forms;
namespace ListBoxControl
{
public partial class frmListBox : Form
{
public frmListBox()
{
InitializeComponent();
}
private void frmListBox_Load(object sender, EventArgs e)
{
listBox.Items.Add("Sun");
listBox.Items.Add("Mon");
listBox.Items.Add("Tus");
listBox.Items.Add("Wed");
listBox.Items.Add("Thu");
listBox.Items.Add("Fir");
listBox.Items.Add("Sat");
listBox.SelectionMode = SelectionMode.MultiSimple;
}
private void btnSelectItems_Click(object sender, EventArgs e)
{
foreach(var item in listBox.SelectedItems)
{
MessageBox.Show(item.ToString());
}
}
}
}
How to bind a ListBox to a List ?
First we should create a fresh List Object and add items to the List.
List nList = new List();
nList.Add("January");
nList.Add("February");
nList.Add("March");
nList.Add("April");
The next step is to attach this list to the ListBox. In order to do that we should set datasource of the Listbox.
Example:
private void btnBinding_Click(object sender, EventArgs e)
{
List nList = new List();
nList.Add("January");
nList.Add("February");
nList.Add("March");
nList.Add("April");
listBox.DataSource = nList;
}
How to refresh DataSource of a ListBox ?
How to clear the Listbox if its already binded with datasource ?
When we want to clear the Listbox, if the ListBox already binded with Datasource, we have to set the Datasource of Listbox as null.
listBox1.DataSource = null;
How to SelectedIndexChanged event in ListBox ?
This event will be fired when a ListBox changes the item selection. We can use this event in a situation that we want select an item from our listbox and accodring to this selection we can perform other programming needs.
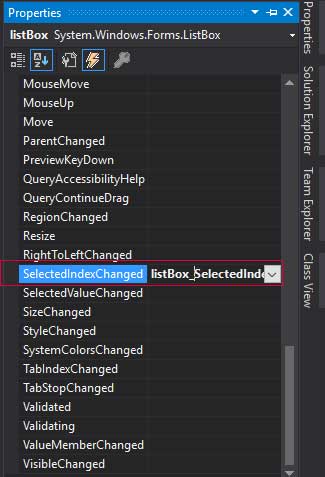
We can add the event handler using the Properties Window and selecting the Event icon and double-clicking on SelectedIndexChanged as we can see in following image.

The event will fire again when we select a new item. We can write our code within SelectedIndexChanged event . When we double click on ListBox the code will automatically come in, we code editor like this:
private void listBox_SelectedIndexChanged(object sender, EventArgs e)
{
//Our code goes here..
}
From the following example you can understand how to fire the SelectedIndexChanged event.

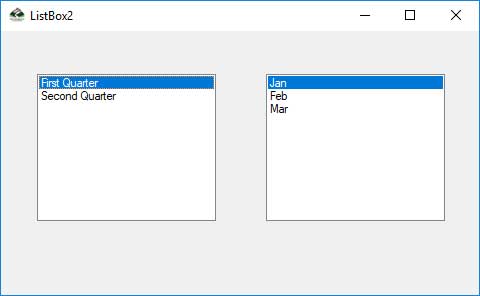
First we should drag two listboxes on our Form. First listbox we should set the List as Datasource, the List contents follows:
List nList = new List();
nList.Add("First Quarter");
nList.Add("Second Quarter");
When we load this form we can see the listbox is populated with List and displayed First Quarter and Second Quarter. When we click the "Fist Quarter" the next listbox is populated with first quarter months and when you click "Second Quarter" we can see the second listbox is changed to second quarter months. From the following program we can understand how this happened.
Complete Source Code:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace ListBoxControl
{
public partial class frmListBox2 : Form
{
public frmListBox2()
{
InitializeComponent();
}
private void frmListBox2_Load(object sender, EventArgs e)
{
List nList = new List();
nList.Add("First Quarter");
nList.Add("Second Quarter");
listBox1.DataSource = nList;
}
private void listBox1_SelectedIndexChanged(object sender, EventArgs e)
{
if(listBox1.SelectedItem.Equals("First Quarter"))
{
listBox2.DataSource = null;
List nList = new List();
nList.Add("Jan");
nList.Add("Feb");
nList.Add("Mar");
listBox2.DataSource = nList;
}
else if (listBox1.SelectedItem.Equals("Second Quarter"))
{
listBox2.DataSource=null;
List nList = new List();
nList.Add("Apr");
nList.Add("May");
nList.Add("Jun");
listBox2.DataSource = nList;
}
}
}
}
