What is Font Dialog Box ?
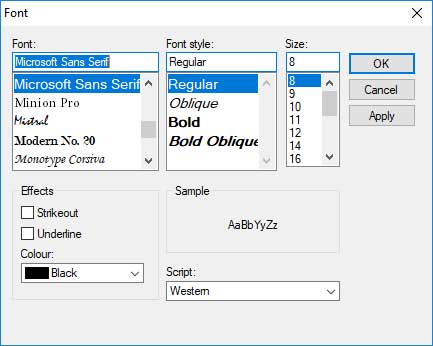
The Font dialog box allows the user to select a logical font attribute such as font family and associated font style, point size, effects (underline, strikeout, and text color), and a script (or character set).
We create and display a Font dialog box by initializing a CHOOSEFONT structure and passing the structure to the ChooseFont function.
A typical Font Dialog Box is shown in the following screen shot.

To apply selected Font, Font Style and Size we can use the code:
private void btnFont_Click(object sender, EventArgs e)
{
if(fontDialog1.ShowDialog()==DialogResult.OK)
{
txtMesssage.Font = fontDialog1.Font;
}
}
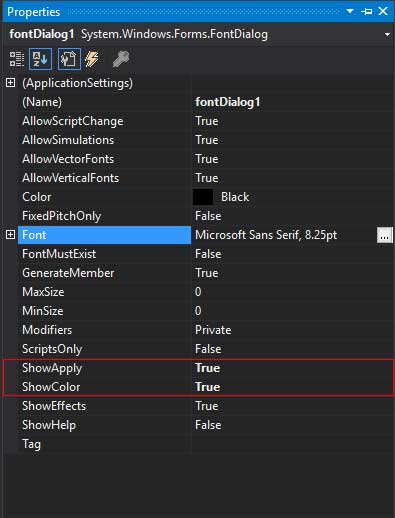
To apply selected Colour from Font Dailog Box, First all set ShowColor property to True then, use the code:
txtMesssage.ForeColor = fontDialog1.Color;
To Show Apply Button on Font Daiog Box, gain to property window and set ShowApply property to Ture then, use the code:

private void fontDialog1_Apply(object sender, EventArgs e)
{
txtMesssage.Font = fontDialog1.Font;
txtMesssage.ForeColor = fontDialog1.Color;
}
We can use apply button for check selected Font , Font Style and Color etc on run time.
