What is CSS Syntax and Selectors?
A CSS includes the style rules interpreted by the browser and then applied in our document to the corresponding elements. A CSS rule-set consists of a selector and a declaration block.

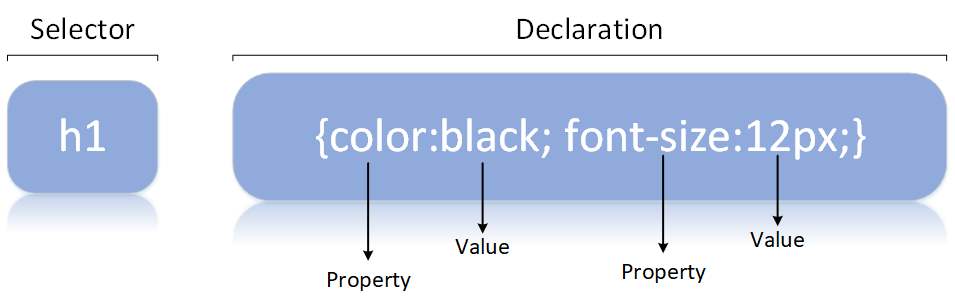
A three-part rule of style
Selector: An HTML tag is a selector that uses a style. This might be a tag such as <h1> or <table> etc. The HTML-element we like is indicated by the selector.
Property: An attribute type of a HTML tag is a property. All of the HTML attributes are simply converted into CSS. It might be color, border etc.
Value: Properties are allocated values, such as a color property with either a red or #F1F1F1, etc. value.
The block of statements includes one or more statements separated by semicolons. Each statement includes the name and the value of the CSS property, separated by a colon. A CSS statement always finishes with a semi-colon, and blocks of declaration are surrounded with curly braces.
Example:
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>These paragraphs are styled with CSS.</p>
</body>
</html>
Output:
Hello World!
These paragraphs are styled with CSS.
CSS Selectors
To "find" (or select) HTML elements, CSS selectors are used based on their element name, ID, Class, attribute, etc.
The Element Selector
The selector element selects elements based on the name of the element. On a page like this,
we can select all <p> elements (all <p> parts are centralized and green text colored in this case):
Example:
<!DOCTYPE html>
<html>
<head>
<style>
p {
text-align: center;
color: green;
}
</style>
</head>
<body>
<p>Every paragraph will be affected by the style.</p>
<p id="para1">Me too!</p>
<p>And me!</p>
</body>
</html>
Output:
Every paragraph will be affected by the style.
Me too!
And me!
The ID Selector
To choose a particular element the Id selector uses the Id attribute of a HTML element. The id (identification) of an element should be unique within a page, so a single element is selected using the Id selector!
To select an element with a particular Id, write a hash (#) character with the element Id. The rules of style below are used with id="para1" for the HTML component:
Example:
<!DOCTYPE html>
<html>
<head>
<style>
#para1 {
text-align: center;
color: green;
}</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>This paragraph is not affected by the style.</p>
</body>
</html>
Output:
Hello World!
This paragraph is not affected by the style.
Remember: No Id name can begin with a number!
The Class Selector
The class selector selects elements with an attribute of the particular class. Write a period(.) character, followed by the class name in order to select elements with a particular class. All class="center" elements in the example below are Green and Centre-aligned, In the following example:
Example:
<!DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: center;
color: green;
}
</style>
</head>
<body>
<h1 class="center">Green and center-aligned heading</h1>
<p class="center">Green and center-aligned paragraph.</p>
</body>
</html>
Output:
Green and center-aligned heading
Green and center-aligned paragraph.
More than one class can also be referred to by HTML elements. The <p> element is styled as class='center' and class="large" in the example below:
Example:
<!DOCTYPE html>
<html>
<head>
<style>
p.center {
text-align: center;
color: green;
}
p.large {
font-size: 200%;
}
</style>
</head>
<body>
<h1 class="center">This heading will not be affected</h1>
<p class="center">This paragraph will be green and center-aligned.</p>
<p class="center large">This paragraph will be green, center-aligned, and in a large font-size.</p>
</body>
</html>
Output:
This heading will not be affected
This paragraph will be green and center-aligned.
This paragraph will be green, center-aligned, and in a large font-size.
Remember: A class name can not commence by a number
Grouping Selectors
If we have elements that define the same style, such as this:
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
To minimize the code it will be easier to group the selectors. Separe each selector with a comma to group the selectors. In the following instance, we combined the selectors from the above code:
Example:
<!DOCTYPE html>
<html>
<head>
<style>
h1, h2, p {
text-align: center;
color: green;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<h2>Smaller heading!</h2>
<p>This is a paragraph.</p>
</body>
</html>
Output:
Hello World!
Smaller heading!
This is a paragraph.
CSS Comments
Comments are used to clarify the code and may assist us later edit the source code. Browsers ignore comments. A CSS comments begins at /* and ends at */. Multiple lines can also cover comments:
Example:
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: green;
/* This is a single-line comment */
text-align: center;}
/* This is a multi-line comment */
</style>
</head>
<body>
<p>Hello World!</p>
<p>This paragraph is styled with CSS.</p>
<p>CSS comments are not shown in the output.</p>
</body>
</html>
Output:
Hello World!
This paragraph is styled with CSS.
CSS comments are not shown in the output.
